How to Allow Others to Upload to My Dropbox
Featured Add-Ons -
How to… Send Form File Uploads to Dropbox
By Brenda Barron Published September 22, 2021
 Gravity Forms makes it easy to create any blazon of form. From simple contact forms to more complex social club and payment forms, the sky's the limit. In some cases though, you might demand to create a form that allows visitors to upload files on submission – don't worry, Gravity Forms can aid you with that also!
Gravity Forms makes it easy to create any blazon of form. From simple contact forms to more complex social club and payment forms, the sky's the limit. In some cases though, you might demand to create a form that allows visitors to upload files on submission – don't worry, Gravity Forms can aid you with that also!
Not just does Gravity Forms provide born functionality for uploading files, but we also integrate with Dropbox, enabling you to safely store, and easily manage and access, any files uploaded via your forms.
In this article, we'll hash out features of both the file upload field and Dropbox Add-On, equally well equally share a number of utilise cases for accepting files through your forms. Then nosotros'll cease off with a quick walk-through of how to get started with this useful add-on. Let's spring in…
The Gravity Forms File Upload Field
With the Gravity Forms File Upload feature, you can accept file submissions through your forms, making it quick and piece of cake to collect the information that y'all demand.
By including the File Upload field on a grade, you tin can allow people to submit:
- Documents
- Images
- Audio
- Videos
The Gravity Forms File Upload field also allows multi-file uploads, letting users upload more than than one file.
For more information on the File Upload field, cheque out this article – How to… Accept File Submissions via a Form.
When Might You Utilise the File Upload Field?
The File Upload field can be used in a diversity of situations. For case, if you accept guest posts or content submissions on your web log, y'all can use the form File Upload field and then contributors tin upload images and even manufactures if you wish.
Another example of why you might need this characteristic is if you're hiring people through your site. Add together the form File Upload field to your class so applicants can submit their resumes along with their applications.
Or, maybe you lot're a designer or developer. In that case, you can apply the grade File Upload field to have clients submit their project briefs, signed contracts, or any other material you'll need for the projection.
A few other utilize cases include:
- Permit users to upload their profile photos.
- Take members or students upload completed workbooks or other coursework.
- Instruct people to upload competition submissions (artwork, photos, etc.).
In other words, whenever you demand your website visitors, web log readers, or clients and customers to submit whatsoever type of document, you can apply the File Upload field on your form.
Simply, once people are submitting files through your forms, you'll demand a identify to store them. That'southward where Dropbox comes in!
Dropbox: An Intro
Dropbox is an online file storage platform. One time you sign up for Dropbox, it will create a folder on your figurer. Everything yous upload to that binder will exist synced to Dropbox so you tin access information technology anywhere online.
Dropbox can be used as a backup for your files so you lot never have to worry well-nigh losing them if something happens to your calculator. Dropbox can also be used to share files easily with others then y'all don't have to send them through email.
Importantly, with Dropbox you tin can hands manage and access whatever files that have been uploaded, while keeping the data stored in a safe and secure solution.
The Gravity Forms Dropbox Add-On

The Gravity Forms Dropbox Add-On allows you to connect your Gravity Forms installation with your Dropbox account. Once yous've enabled the integration, file uploads will be stored in your Dropbox folder. You tin can as well apply the integration to let users to upload the files from their own Dropbox account.
You can specify where the file uploads should go using either a specific location in your Dropbox account or dynamically based on the form submission. In improver to that, y'all can utilize conditional logic to only send file uploads to Dropbox if certain atmospheric condition accept been met.
To find out more most the Dropbox Improver, check out the Gravity Forms Documentation.
Note: The Gravity Forms Dropbox Add-On is available with our Aristocracy and Pro licenses. For more data on the features and other add-ons bachelor on these plans, cheque out our Pro License Plan and Elite License Plan pages.
How to Ship Course File Uploads to Dropbox
Let'southward now take a look at how you can get started with Dropbox and Gravity Forms using the Dropbox Add-On…
Step one: Install Gravity Forms
The first thing you should do is install Gravity Forms on your site, if you don't already have the plugin installed. To practise this, purchase the Pro or Aristocracy license and so download plugin.
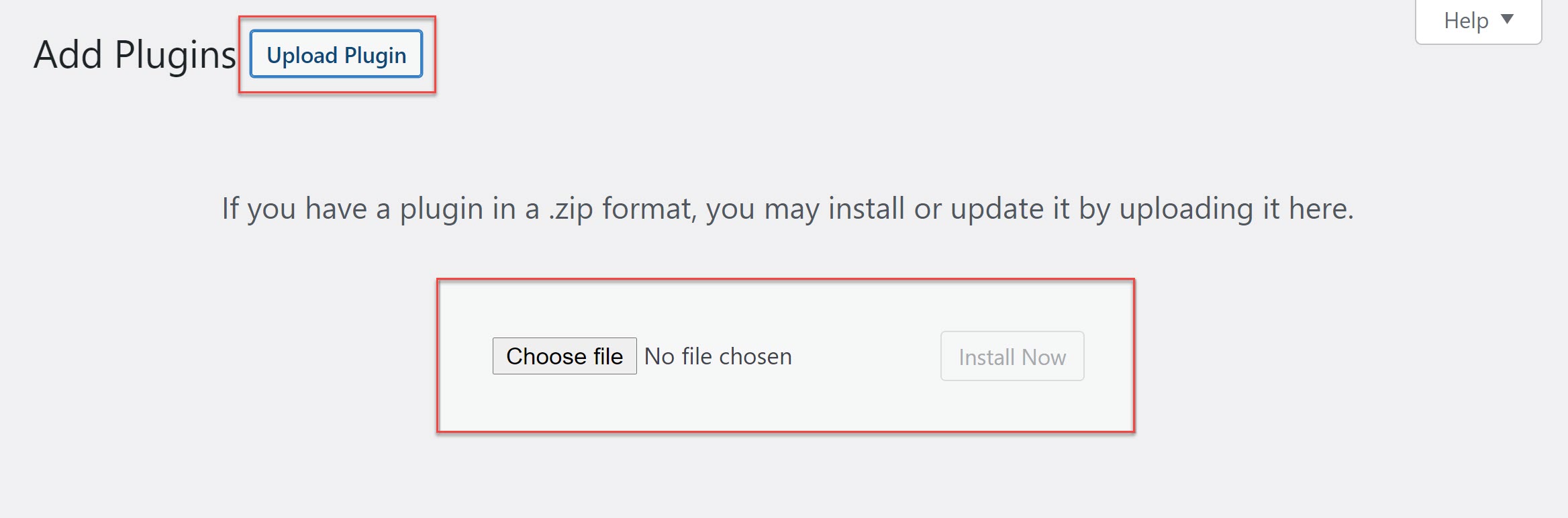
Log in to your WordPress dashboard. Go to Plugins > Add New > Upload. Locate the plugin zip file on your reckoner and then click the Install > Actuate button. In one case the plugin is installed, follow the instructions to register the plugin with Gravity Forms.
 For more information on how to get started with our plugin, check out this video tutorial – How to Install Gravity Forms on Your WordPress Website.
For more information on how to get started with our plugin, check out this video tutorial – How to Install Gravity Forms on Your WordPress Website.
Stride ii: Install the Dropbox Add-On
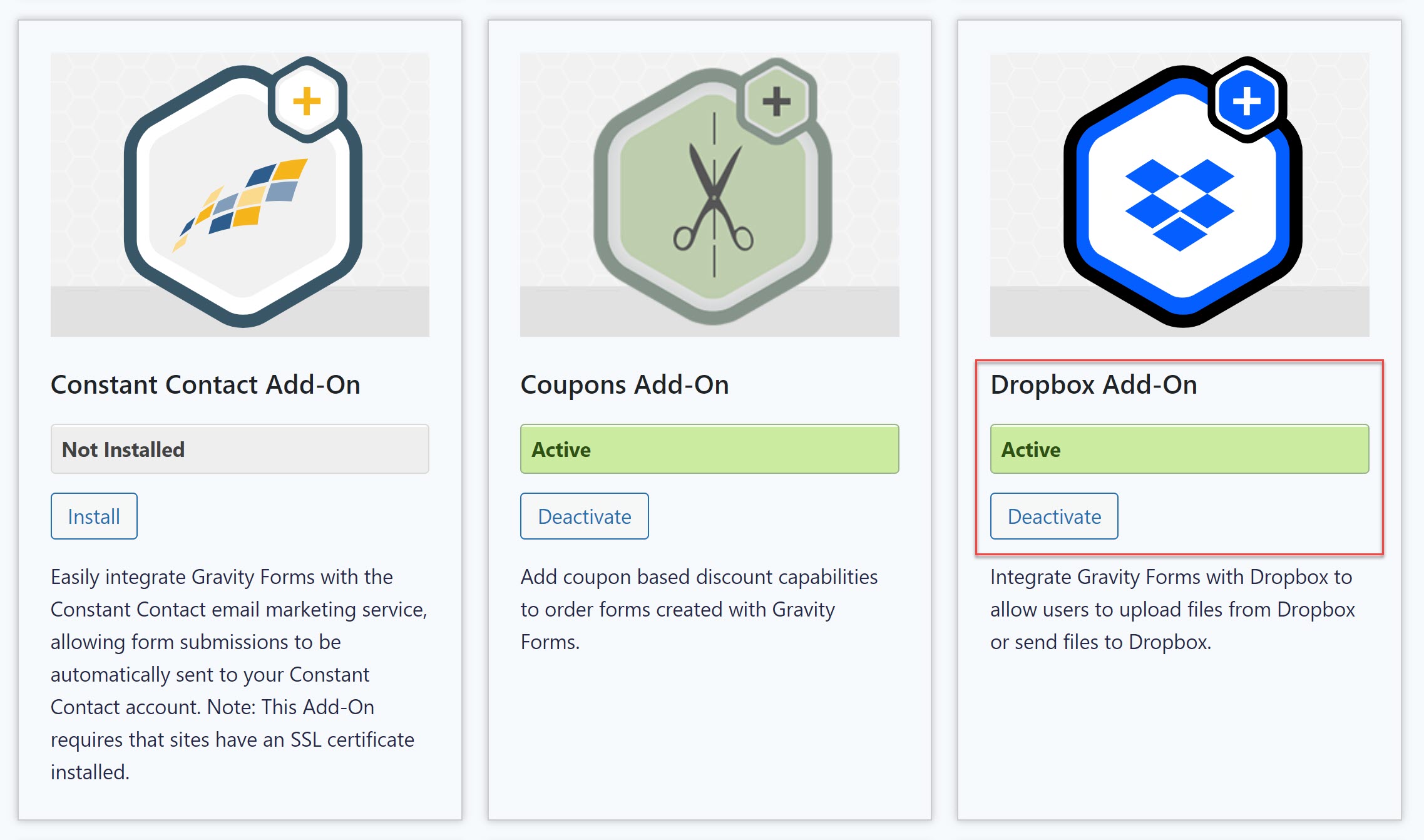
Next, become to Forms > Add together-Ons. Within the Gravity Forms Addition Browser, scroll downwards and locate the Dropbox Add-On. Click on Install > Actuate.
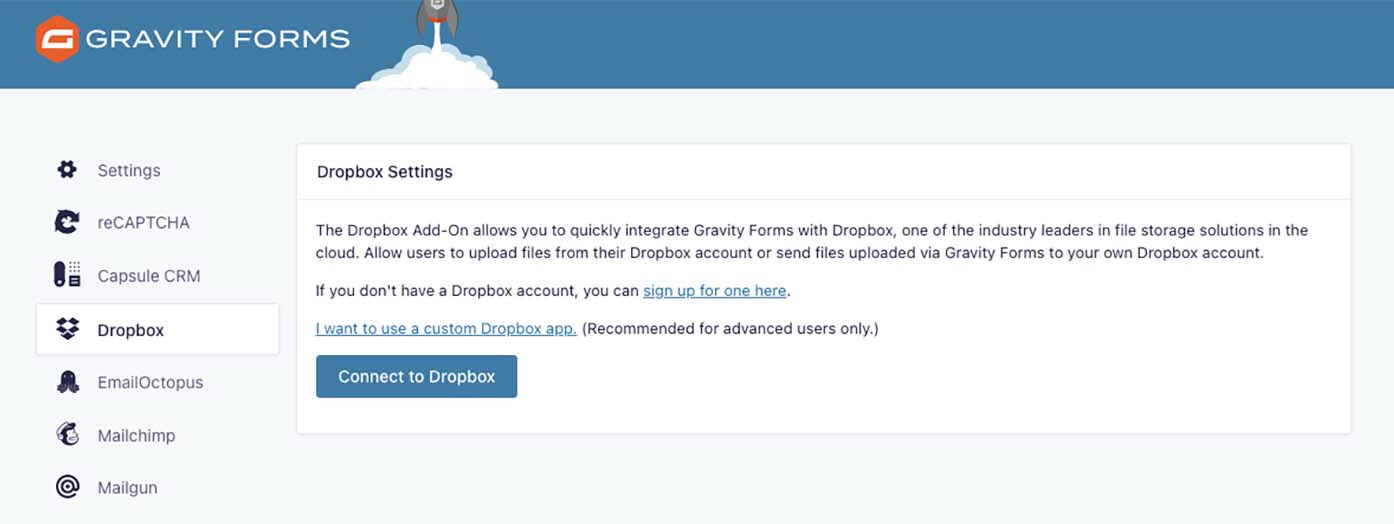
 Next, go to Forms > Settings > Dropbox. Click the bluish Connect to Dropbox button – you'll then be asked to log in to your Dropbox business relationship and connect it with Gravity Forms.
Next, go to Forms > Settings > Dropbox. Click the bluish Connect to Dropbox button – you'll then be asked to log in to your Dropbox business relationship and connect it with Gravity Forms.
By default, Gravity Forms will create a folder where all the file uploads will be stored. If you desire to use a different location, you'll need to gear up a custom Dropbox app.
Step three: Add a File Upload Field to Your Grade
The Dropbox Add-On can be synced with any new or existing course. Just select the form y'all want to sync with Dropbox, create a new form within the form architect, or import any of our free, fully customizable grade templates.
To accept file uploads via your chosen grade, your will need to include the File Upload field. And so the next stride is to add together a file upload field to your form.
To access information technology, expand the Advanced Fields section and drag the File Upload Field to your form. You tin and then configure the field'southward settings.
 For instance, yous tin can limit the file size as well equally specify file types that can be uploaded through the form. You can also permit multi-file uploads.
For instance, yous tin can limit the file size as well equally specify file types that can be uploaded through the form. You can also permit multi-file uploads.
For more information on the File Upload Field, bank check out this documentation.
Step 4: Create Dropbox Feed
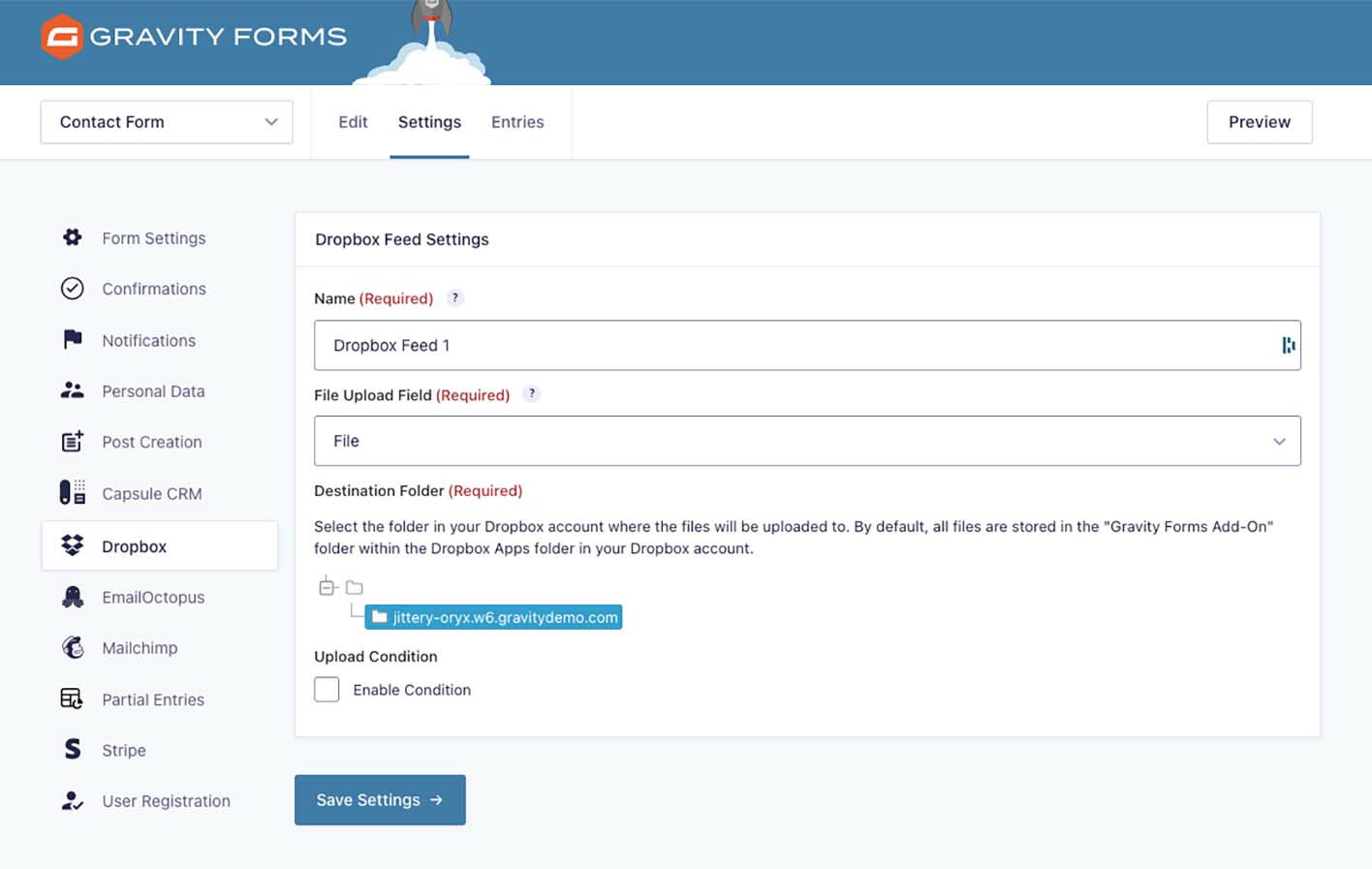
The terminal step is to create a Dropbox feed for the form to sync the form with your Dropbox business relationship. Become to the class's settings and click on the Dropbox tab.
Press the Add together New push to prepare a new feed, give it a name, and select the specific File Upload field that you desire to be uploaded to Dropbox from the dropdown menu.
 Yous tin can besides select the folder where the files volition be uploaded and enable conditions if you want to only upload files when those conditions are met. When you're washed click Salve Settings.
Yous tin can besides select the folder where the files volition be uploaded and enable conditions if you want to only upload files when those conditions are met. When you're washed click Salve Settings.
You can then add the form to any page on your website using the Gravity Forms block in the Gutenberg editor.
Creating a Custom Dropbox App
As mentioned earlier, if you desire to alter the location where the file uploads are stored, you'll need to create a custom Dropbox App. This volition require you to have an SSL installed and active on your site.
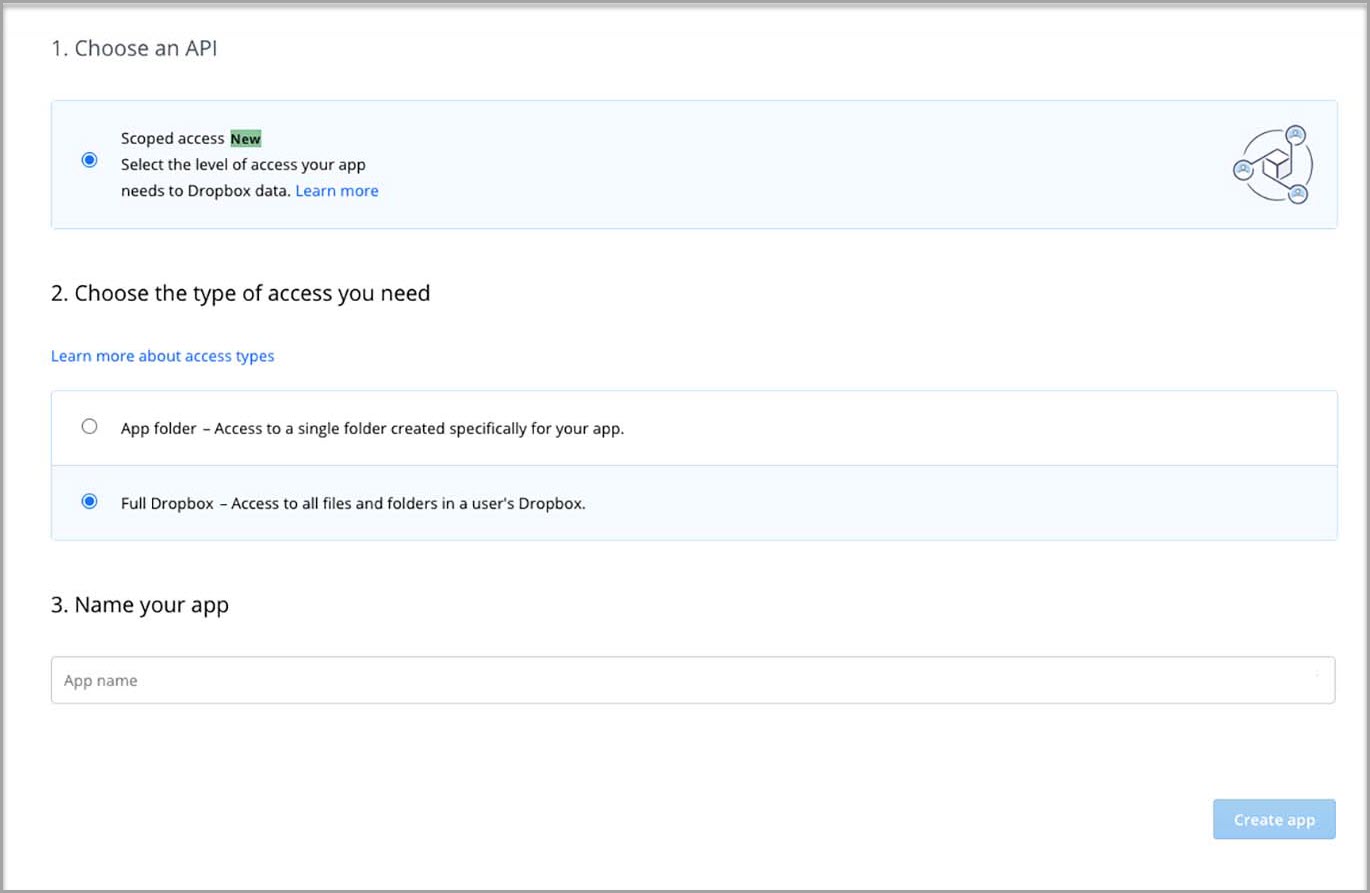
To go started, visit the Dropbox App Console. Click the Create app button and select Scoped Access under the Choose API section. In the next step, select Full Dropbox and and then enter the name for your custom app.
If you lot have a linked personal and a business business relationship, you'll demand to select which account yous want to own the app. Choose the correct account, sign in, and then click the Create app button.
 You'll and then be redirected to the command panel for your app where yous need to copy the App key and App secret.
You'll and then be redirected to the command panel for your app where yous need to copy the App key and App secret.
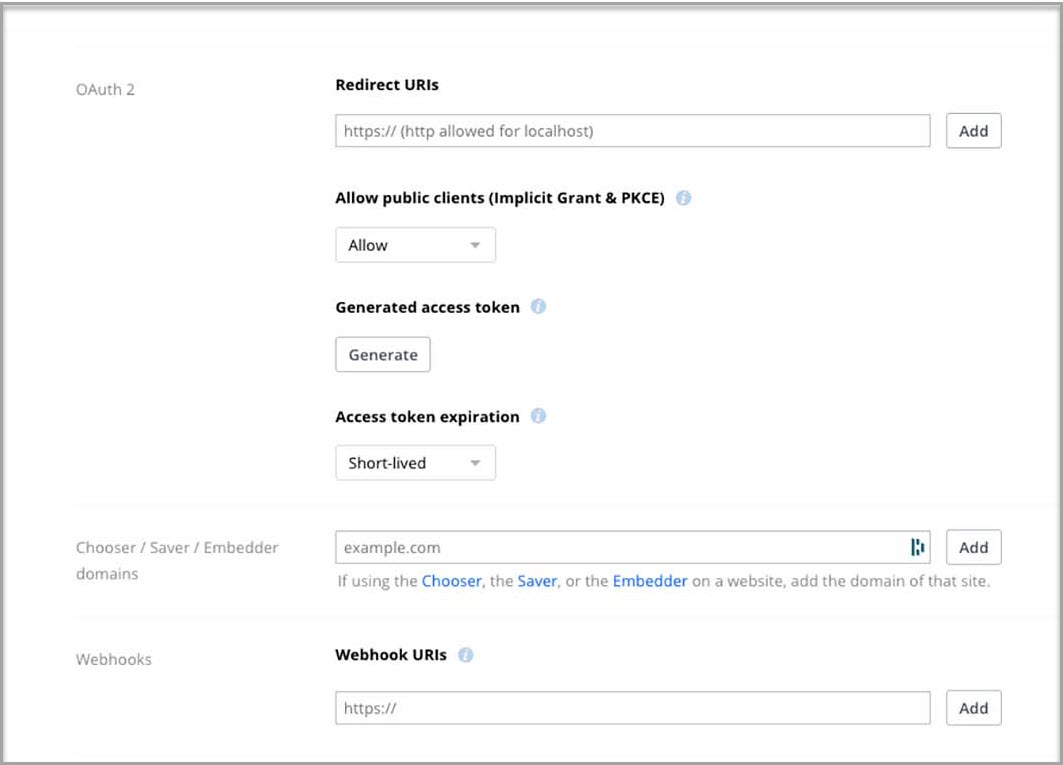
Next, add the OAuth Redirect URI that was provided in the addition settings page to your Dropbox app settings nether the OAuth2 Redirect URIs department. Continue in mind that if you want to use the Dropbox Upload Field, you'll besides need to enter your domain under the Chooser / Saver / Embedder domains and and so click Add together.
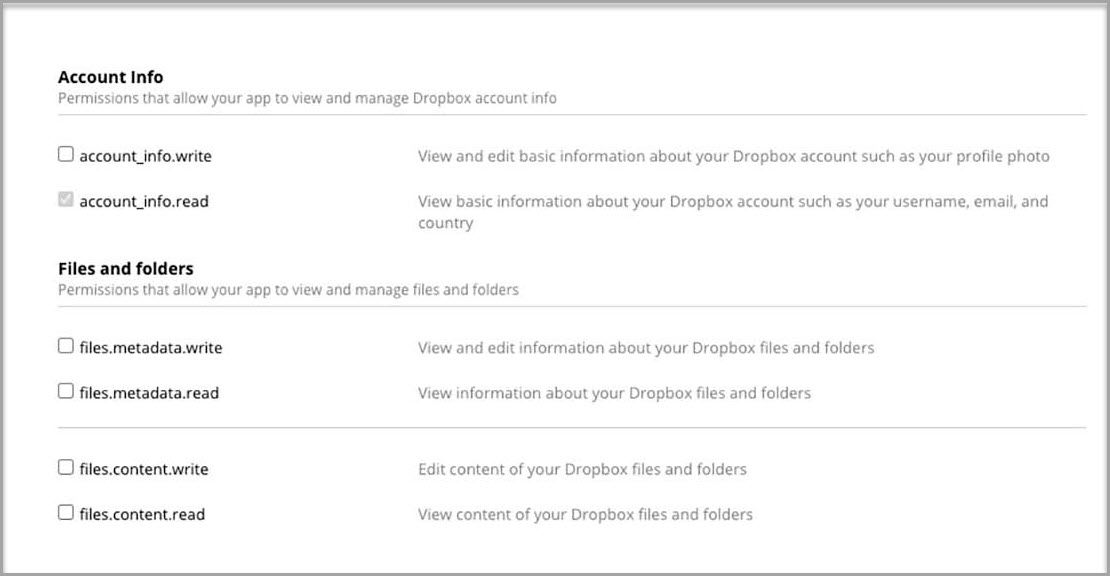
 One time you have entered all the information to a higher place, click on the Permissions tab. On this tab, y'all will need to select the files.content.write and files.content.read permissions. This volition allow Gravity Forms to read your Dropbox user directories and to upload files to those directories when a course is submitted. Click the Submit button at the bottom of the folio for the new Permissions to take effect.
One time you have entered all the information to a higher place, click on the Permissions tab. On this tab, y'all will need to select the files.content.write and files.content.read permissions. This volition allow Gravity Forms to read your Dropbox user directories and to upload files to those directories when a course is submitted. Click the Submit button at the bottom of the folio for the new Permissions to take effect.
 Now information technology's time to configure the Dropbox Addition. Become to Forms > Settings > Dropbox and click I want to use the custom Dropbox app. You'll and so need to paste in your Fundamental and Hugger-mugger you lot copied earlier. Click the Click here to connect to Dropbox button.
Now information technology's time to configure the Dropbox Addition. Become to Forms > Settings > Dropbox and click I want to use the custom Dropbox app. You'll and so need to paste in your Fundamental and Hugger-mugger you lot copied earlier. Click the Click here to connect to Dropbox button.
 Yous'll then be able to select the folder where y'all want to save the file uploads whenever someone submits the form.
Yous'll then be able to select the folder where y'all want to save the file uploads whenever someone submits the form.
Ready To Store Form File Uploads In Dropbox?
Sending form file uploads to Dropbox is like shooting fish in a barrel with Gravity Forms and our Dropbox Add-On. If you desire to learn more than about how this integration works, the following resources will be helpful:
- How to… Have File Submissions via a Grade
- Gravity Forms Dropbox Add-On Documentation
Yet don't have Gravity Forms? No worries! Simply sign up for a free personalized demo of Gravity Forms and explore all the features that brand our plugin a must have for WordPress website owners.
Endeavour creating a class from scratch with our intuitive, drag and drop class builder and bank check out the many Gravity Forms Add-Ons to see how you can extend your forms even more.
Already sold on using Gravity Forms? Purchase our premium WordPress grade plugin today!

If you want to keep up-to-appointment with what's happening on the web log sign upward for the Gravity Forms newsletter!
Source: https://www.gravityforms.com/blog/how-to-send-form-file-uploads-dropbox/
0 Response to "How to Allow Others to Upload to My Dropbox"
Post a Comment